NohBoard のキー配置やスキンを作る際のポイントを紹介。

使い方などは全く説明しないので、初心者向けの説明などは最後の「参考」にあるリンク先を参照のこと。
カスタマイズのための基礎知識
wiki に色々書かれているので、読んでおくと良い。
編集モード
右クリック→Start Editing
この記事は編集モードになっている前提の説明が多いので注意。
エレメント
配置する要素の単位。
表示されているキーの配置はエレメントの配置であり、表示されているキーの色の変更はエレメントの色の変更である。
設定項目
Keyboard Properties
ウィンドウのサイズ設定。
Element Properties
エレメントの表示テキスト、座標、キーコード登録の設定。
Keyboard Style
スタイルの共通設定。
Element Style
エレメント個別にスタイルを設定。
Global style
スタイルには、全てのスキンで使用できるグローバルスタイルと、個別のスキンのみで使用できるローカルスタイルとがある。
スキンを名前を付けて保存する際にグローバルにチェックを入れると、グローバルスタイルとして保存される。
Save Definition
ウィンドウサイズやキーの数・配置など、Properties を保存。
Save Style
色やフォント、画像など、Style を保存。
注意
- 設定を変えて未保存のままで Load や Exit しようとすると、確認のダイアログが表示される。
- 保存しないまま Load や Exit を実行して良いなら OK を選ぶ。
キー配置
ゼロからキー配置を作る場合は、後述するキー配置の補助ツールを使った方が楽。
エレメントの追加・削除
- 何も選択していない状態で右クリック→ Add Element。
- キーボードのキーとマウスのボタン、ホイール、カーソル移動はそれぞれ別々のエレメント。
マウスのホイールクリックはマウスボタンに含まれている。 - エレメントを右クリックすると Remove Element になり、そのエレメントを削除できる。
エレメントの編集
- Ctrl+C、Ctrl+V でコピペ。
- Alt+ドラッグでエレメントの文字を移動。
- エレメントの無い部分で Alt+ドラッグで全てのエレメントをまとめて移動。
- Ctrl+Z、Ctrl+Shift+Z でアンドゥ、リドゥ。
- 左クリックする位置によって選択対象が変わる。
選択対象はエレメント、エレメントの辺、エレメントの頂点。 - 頂点を選択して右クリック→Add Boundary point で頂点を増やすことができる。
- 選択状態のときに矢印キーでドット単位の移動。
エレメント表示部全体のサイズ
- ウィンドウをドラッグするか、右クリック→Keyboard Properties で数値指定。
- 幅の最小 120。
これより小さい値を指定するとウィンドウ幅は 120 で表示されてしまうが、指定した値の範囲しか描画範囲されない。
エレメントのプロパティ
エレメントを選択して右クリック→Element Properties。
表示するテキスト、座標の数値入力、キーボードのキーとの対応設定など。
Boundaries
座標。
- ウィンンドウの左上が原点。
- キーの四角形を表す座標は左上の点を起点に右回りが初期状態。
- Rectangle ボタンを押すと四角形の左上の頂点の座標と縦横のサイズを指定できる。
Key codes
- キーボードのキーとの対応はキーコードによって指定する。
- ひとつのエレメントにキーコードを複数登録した場合は、登録した全てのキーが押されたときに押された状態になる。
キーコードは以下を参照。
- 押したキーのキーコードを取得『ShanaBrian』
- 仮想キーコード一覧『KT Software』
キー配置の保存
エレメントの数や座標・形状、キーコードとの対応などは Save Definition で保存。
キー配置補助ツール
新規でキー配置を作る場合はキー配置補助ツール NohBoardHelper を使用すると楽に作業できる。

ツールは .jar ファイル(Java のアーカイブファイル)で配布されており、実行には Java Runtime Environmenet が必要。
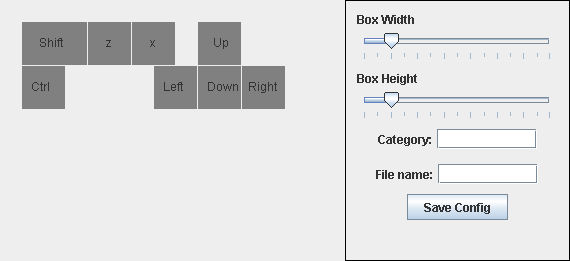
ツールの操作
- 画面右側にあるスライダーを操作して、配置したいエレメントのタテヨコのサイズを指定。
- 画面左側の空間を右クリックするとエレメントを配置。
- 配置されたエレメントを右クリックすると削除。
- 配置されたエレメントをドラッグで移動。
目には見えないが、エレメントは 0.5 メモリ分の大きさのマス目に沿って配置される。
Alt キーを押しながらドラッグすると、マス目を無視できる。 - 配置したエレメントの上にマウスカーソルがある状態でキーボードのキーを押すと、対応するキーコードを登録。
本体で読み込む際のエラー回避のために、配置した全てのエレメントにキーコードを必ず登録すること。
登録できないキーもあるが、そのような場合は何かしら仮のキーを登録しておく。
Category は本体の Category に対応。
File name は本体の Keyboard Definition に対応。
Category と File name に任意の名前を入力して、Save Config でキー配置ファイルを書き出し。
NohBoardHelper.jar と同じフォルダ内に .kb ファイルが出力される。
NohBoard 本体で右クリック→Load Keyboard でダイアログを開き、Load Legacy kb file ボタンを押して、先ほど出力した .kb ファイルを選択。
ここから先は通常の編集と同じ。
注意
- キー配置ファイルの書き出ししかできず、セーブ・ロード機能がない。
- 配置した全てのエレメントに何かしらのキーコードを登録しないと、本体に読み込ませた時にエラーが発生する。
スタイル編集
共通設定
右クリック→Keyboard Style。
Keyboard
全体の背景色 or 背景画像。
標準で背景が緑色のスタイルが用意されており、クロマキーと組み合わせて使用することができる。
クロマキーでは綺麗に透過することが難しい場合には、カラーキーやルマキーなど他の透過フィルターを試してみると良いかも。
それぞれのフィルターごとに適切な背景色の設定内容が異なるため、フィルターを変えるならば背景色も調整するのが良い。
MouseSpeedIndicator
マウスの移動方向・移動速度インジケータの色。
Loose Keys / Pressed Keys
離した状態のキー/押した状態のキーそれぞれの色 or 画像、テキストの色・フォント、外周の線の色・太さ。
色とフォントはダブルクリックするとダイアログが開く。
フォントのリンク欄はフォントの DL ページの URL を入力する。
スキンを配布して指定フォントが無い環境だった場合に、フォントの DL ページへの案内が表示される。
離した状態では Loose のフォントのみが表示されるが、押した状態では「離した状態のフォントの上に押した状態のフォントが表示される」ことに注意。
離した状態と押した状態とでフォントの種類やサイズを変えたい場合などで影響が出る。
各 Image 欄
画像を使う場合にファイル名を指定する。
詳細は後述。
エレメント個別の設定
右クリック→Element Style。
スタイルが適用される対象が個別のエレメントになった以外は、基本的には Keyboard Style と同様。
Overwrite default style のチェックを忘れないように注意。
このチェックを入れないとここで設定した内容が適用されず、共通設定のスタイルが適用される。
スタイルの保存
キーの色や背景色、フォントの設定などは Save Style で保存。
画像の使用
Keyboard や Keys の Image 欄に画像ファイル名を入力するとその画像が表示される。
画像が有効になるとエレメントの背景色に設定した色は表示されない。
画像のフォルダ
画像を入れる場所は決まっているので注意。
カテゴリフォルダの中に images フォルダを作り、画像は images フォルダに入れる。

画像のサイズ
画像はエレメントのサイズに自動的にリサイズされる。
Enter や Shift、Space などサイズ違いのキーが含まれている場合に共通設定のみでの画像指定には注意が必要。画像の変形が許容できるのであれば問題なし。

画像の変形を避けたいならエレメントのサイズに合わせて画像を作るのが確実。

エレメントのデフォルトサイズ
40x40 px
配置ツール使用時のデフォルトサイズ
43x43 px(スライダー 1 メモリのサイズ)
スライダー 0.5 メモリごとに 22 px 大きくなる。
21, 43, 65, 87, ...
エレメント間に 1 px のスペースが入る。 エレメントとウィンドウ外周との間に 9 px のスペースが入る。
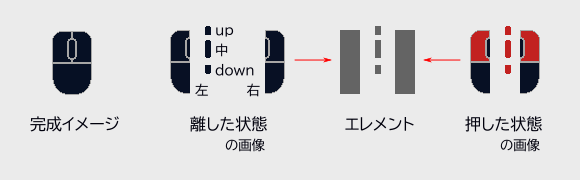
マウススキン用の画像を作る時のポイント
マウスの全体像を左右に分割して左右ボタンそれぞれの画像に含めておくと良い。
ホイールの画像は、クリック、上スクロール、下スクロールの3種類。
それぞれに、離している状態、押している状態の画像が必要。

物理的なマウスのイメージで画像を作った場合、特にホイールはパーツ自体が小さくなりがちで、ホイールクリックとホイールスクロールのエレメントの座標が重なることが想定される。
座標が重なったエレメントは右クリック→Move で前後の位置関係を変更できる。
完全に重なった状態になると前側のエレメント・後ろ側のエレメントの任意の方を選択することが難しくなるため、部分的に重ねた状態で前後関係の設定を行ってから重ねた方が作業しやすいと思う。
透過画像を使う時の注意
離した状態では Loose の画像のみが表示されるが、押した状態では「離した状態の画像の上に押した状態の画像が表示される」ことに注意。

押している状態でも離している状態の画像が残ると考えると、押している状態の画像は差分のみでも十分。
ただし、画像サイズはそろえる必要があることを忘れないように。
参考
- キー/マウス入力を可視化するNohBoardの紹介『BeeHive』
- NohBoard-ReWrite:ゲーム実況:キーボードのキーとマウスの動きを配信画面に表示する使い方『Cの雑記帳』
- 【OBS】キーボードとマウスを表示する方法2【NohBoard】『リンカーネット』
- 日本語配列キーボード『Qiita』






0 件のコメント:
コメントを投稿