Livesplit の背景を透過して、ゲーム画面の上に配置している配信レイアウトは少なくないと思います。
Livesplit には透明度の設定がありますが、これは文字と背景の透明度を一括で変更するための項目であるため、背景のみを透過したい場合は他の項目を設定します。
配信や録画をする場合を前提としますが、Livesplit 側の設定と配信アプリケーション側の設定が必要です。
配信アプリケーション側の設定は複数の方法があり、それによって Livesplit 側の設定も違いがあります。
ここで紹介している設定内容はほとんどが説明のために簡単に設定したものなので、もっと良い設定があるかもしれませんがご了承を。
個人的な感触としては、黒背景に白文字だと比較的簡単で、白背景に黒文字だと比較的難易度が高いです。
基本的な手順
大きく分けて、Livesplit での設定と、配信アプリケーション側の設定とがあります。
1. Livesplit の背景を1色だけにする
配信アプリケーション側の設定でどのフィルターを使用するかによって、Livesplit の背景色を何色にするかの指針が決まります。
透過させる色なので「表示したい・透過したくない文字などの色」と被らないように注意しましょう。
2. 配信アプリケーション側でフィルターを設定する
次に紹介するいずれかのフィルターを設定して、Livesplit の背景色を透過します。
複数のフィルターを使用することでより細やかな調整などもできるらしいですが、ここでは単独のフィルターで透過を行う方法のみを紹介しています。
Livesplitの設定例
標準設定(黒背景白文字)、黒文字、透過のための色付き背景、という 3 種類の設定に対して、次の項目で実際に透過を行っています。
ここではそれぞれの設定内容を紹介します。
a. 標準設定(黒背景白文字)
Livesplit の標準設定のままの状態です。

b. 黒文字
文字色を黒くした場合の設定です。
フィルターの都合に合わせて背景色を変更し、文字のドロップシャドウを off、文字のアウトラインに色を設定しています。
また、背景をグレーにした関係で Not Running の文字色も変更しています。

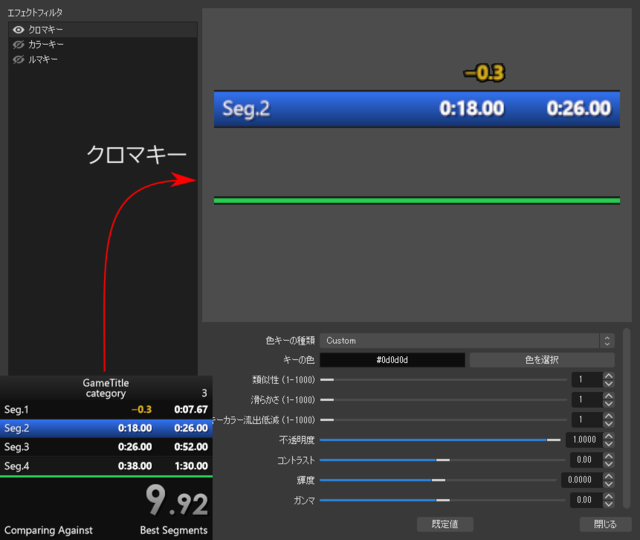
c. 透過のための色付き背景
カラーキーあるいはクロマキーのために Livesplit の背景色をマゼンタにした以外は、標準設定のままの状態です。
クロマキー用の背景色は緑や青の印象が強いような気もしますが、緑は早いペースの時の文字色に使用されており、青は現在の区間を示す色に使用されていることから、ここではそのどちらでもないマゼンタを透過用の背景色としました。

配信ソフト側で設定するフィルターの種類
ここで紹介しているのは OBS でのフィルター名なので、他の配信アプリケーションでは別の名前の場合があります。
また、ここでの設定値はあくまで一例で、フォントや文字色などの条件によって上手くいかない場合もあります。
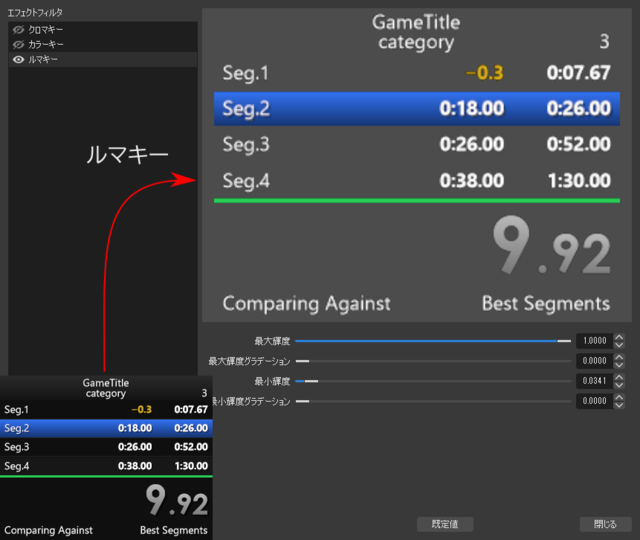
A. ルマキー(ルミナンスキー)
輝度の範囲を基準に透明度を変更するフィルター です。
半透明にすることもできます。


Livesplit の標準の背景色が黒系であり、フィルターの設定項目が少なく、他のフィルターよりも調整が楽な場合があると思っているため、個人的にお勧めのフィルターです。
OBS では比較的新しいフィルター(2019 年6月公開の ver 23.2 にて追加)ということもあり、Livesplit の透過方法を検索すると他のフィルターが紹介されていることが少なくないように見受けられますが、まずはルマキーを試してみることをお勧めします。
B. カラーキー
指定した色の輝度を基準に透明度を変更するフィルターです。
半透明にすることもできます。



指定した色の輝度を基準に透過するため、背景色と文字の色を近い色に設定して境界線を目立たなくすることもできます。
あくまで指定した色の「輝度を基準に透明度を変更」するので、輝度が同じなら全く違う色だったとしても透過されることに注意が必要です。
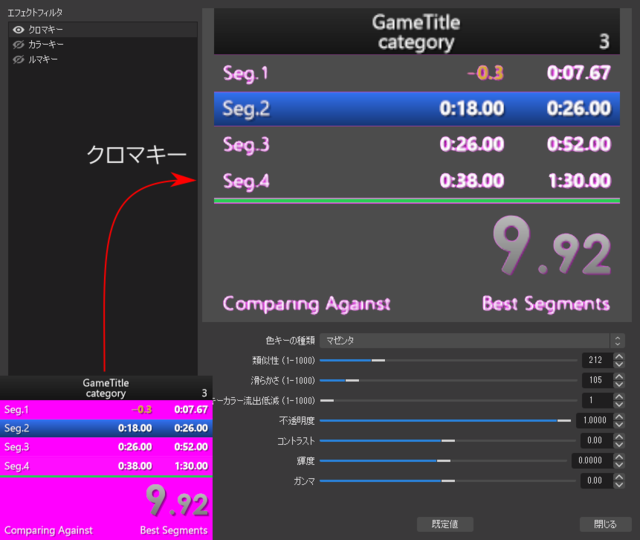
C. クロマキー
指定した色の色相を基準にして透過するフィルターです。
カメラ映像などの背景透過で知名度の高いフィルターかと思います。
しかし、Livesplit の透過においては設定が難しく、背景に色を付ける必要があるため Livesplit を直接見ると見にくくなってしまう可能性があり、まずは他のフィルターを検討することをお勧めします。

近い色を透過するものなので、透過したい部分の色と表示したい部分の色とを全く別の色に設定する必要があり、Livesplit の背景透過においては境界線に背景色が残ってしまうことが多い印象があります。
経験的に、文字のアンチエイリアスやドロップシャドウが有効になっていると高確率で境界線に色が残るように思いますが、無効にしていても境界線に色が残ることがあります。
また、色相を基準にして透過するという性質上、黒背景に白文字のような場合は全て透過されてしまうため、クロマキーでは対応できません。

私が実際に使っている設定
最後におまけとして、私が実際に使っている設定を紹介します。
使っているフィルターはルマキーで、Livesplit の背景と現在の区間それぞれに少し色を付けて、2段階の透明度で透過するようにしています。


描画モード
OBS Studio ver27.2.0 にて描画モードの設定が追加されました。
これは、グラフィックソフトによくあるレイヤーの描画モード・合成モード・ブレンドモードなどと同じような機能です。
奥側に配置された要素と手前側に配置された要素、重なった2つの要素それぞれの色情報を使って、指定した描画モードの種類に応じた計算を行い、画面上は計算結果の色が表示されるというものです。
CG イラストでは光の表現などに使用されることが多い印象。

デフォルト設定の Livesplit に対して描画モードを単純に設定しただけでは上手く行きませんでした。
Livesplit 自体の背景色と、Livesplit の背後に設置するソースの色も影響するため、これらの色を適切に設定すれば透過に利用できるかもしれません。





描画モードについての記述を追加
返信削除少し追記
返信削除Livesplit 設定例の画像を変更
返信削除